Kurze Einführung zur cc_facebook_publisher TYPO3 Extension
Hier möchte ich kurz einen Überblick zur Installation und Einrichtung der TYPO3 Extension „cc_facebook_publisher“ geben.
Mit der „cc_facebook_publisher“ Extension können tt_news Beiträge aus einem TYPO3 CMS System direkt auf eine Facebook Seite gepostet werden.
Einrichtung der cc_facebook_publisher Extension
 Nach der Installation der cc_facebook_publisher Extension aus dem TER, klickt man auf „Facebook publisher“ in der linken Spalte.
Nach der Installation der cc_facebook_publisher Extension aus dem TER, klickt man auf „Facebook publisher“ in der linken Spalte.
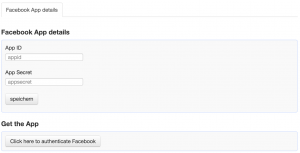
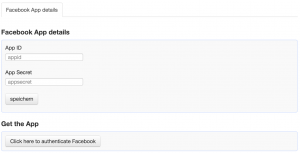
Dort gibt man zu erst die Facebook App ID und das Secret ein, diese findet man hier https://developers.facebook.com/apps/.
Sollte noch keine App angelegt sein kann dies auch dort erledigt werden.
Bei der App ist zu beachten das man die entsprechenden Scopes einrichten.
Ob ihr die Entsprechenden Rechte habt, kann mit dem Graph Api Explorer Tool von Facebook herausgefunden werden (https://developers.facebook.com/tools/explorer/). Dort muss nur die entsprechende App ausgewählt werden und auf „Get Token“ geklickt werden.
Nachdem die Daten nun in das TYPO3 Backend eingepflegt wurden muss noch der Klick auf „Click here to authenticate Facebook“. Nun werden noch die Rechte von Facebook geprüft.
 Anschließend muss noch die Facebook Seite ausgewählt werden und in den entsprechenden tt_news Datensatz ein Haken gesetzt werden.
Anschließend muss noch die Facebook Seite ausgewählt werden und in den entsprechenden tt_news Datensatz ein Haken gesetzt werden.
Vor dem Veröffentlichen muss unbedingt noch unter „General config“ die Page UID der tt_news Single Seite eingegeben werden.
Beiträge veröffenltichen
 Zuerst muss im entsprechenden tt_news Datensatz der Haken „Publish to Facebook“ im Tab „Extended“ gesetzt werden.
Zuerst muss im entsprechenden tt_news Datensatz der Haken „Publish to Facebook“ im Tab „Extended“ gesetzt werden.
Um den Beitrag nun auf Facebook zu posten navigiert man wieder zum Punkt „Facebook publisher“
Im „Facebook publisher“ sieht man nun die zu veröffentlichen tt_news Beiträge, welche mit dem klick auf „publish“ veröffentlicht werden.
Bekannte Probleme
Aktuell gibt es noch Probleme mit den Rechten, diese müssen deshalb über das Facebook Graph API Tool gesetzt werden.
Fragen?
Wenn noch Fragen sind meldet euch einfach.
Hier geht es direkt zur Extension im TER:
http://typo3.org/extensions/repository/view/cc_facebook_publisher

