In diesem Beitrag möchte ich euch einmal erklären, warum so viele Leute immer über ältere Internet Explorer schimpfen, hier möchte ich direkt darauf hinweisen, dass ich mich auf den Internet Explorer in der Version 8 bzw. früheren Versionen beziehe.
Da ich ja auch hier wieder nicht zu technisch werden möchte, werde ich mich auf die 2 Beispiele beziehen, die mich persönlich am meisten ärgern, nämlich „abgerundete Ecken“ und „Schatten“. Leider muss ich euch allerdings mit ein wenig Quellcode (HTML und CSS) nerven, diesen könnt ihr euch zwar angucken er ist allerdings ehr als Nachweis zu sehen und nicht als Zwingendes für das Verständnis des Beitrages.
Zum besseren Verständnis habe ich versucht alles zu kommentieren:
<html>
<head>
<title>IE Test</title>
<!-- Hier teilen wir der Datei jetzt mit wie sie aussehen soll -->
<style>
/* Hier die Style Eigenschaften der ersten "Kiste" */
.border {
border: 1px solid #000; /* Den Rahmen mit einer Breite von 1px massiv und der Farbe schwarz */
width: 150px; /* Die Breite */
padding: 5px; /* Ein Innenabstand von 5px */
border-radius: 15px; /* Und hier nun die abgerundeten Ecken */
}
.shadow {
box-shadow: 0 0 10px #000; /* Hier sagen wir der Kiste 2 das sie einen Schatten hat */
}
</style>
</head>
<body>
Das Attribut "class" teil den Kisten nun mit wo es die Infos her nehmen soll
<div class="border">Ist das etwa rund?</div>
<br />
<div class="border shadow">Ist das etwa ein Schatten?</div>
</body>
</html>
Was wir hier sehen ist lediglich der Code für eine „Kiste“ mit abgerundeten Ecken und einer „Kiste“ mit Schatten

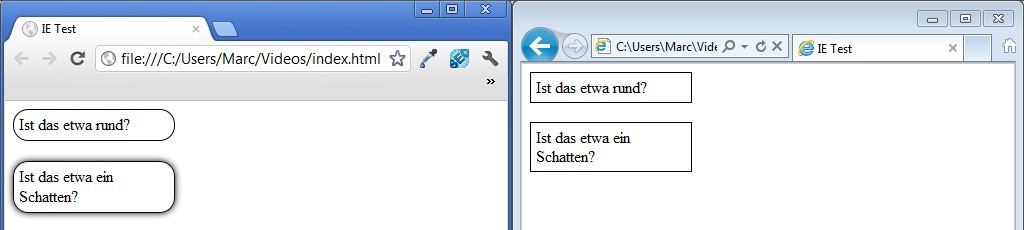
IE8 und Chrome
Links ein mal die Datei im Browser „Iron“ und rechts im „IE8“. Solche Beispiele gibt es leider viel zu viele und erschweren die Arbeit an Webseiten ungemein. Leider kann ich es auch absolut nicht nachvollziehen das es immer noch leute gibt die IE8 oder schlimmeres verwenden.
Der Grund warum diese 2 simplen Beispiele im Internet Explorer nicht funktionieren ist die mangelnde Unterstützung von aktuellen Techniken (CSS3). Im neuen IE9 und IE10 ist dies zwar schon absolut besser geworden, allerdings gibt es auch dort viele Dinge die nicht vernünftig funktionieren.
Wenn ihr also weiterhin auf euren Internet Explorer < 8 besteht, müsst ihr auf kurz oder lang damit rechnen das viele Dinge nicht funktionieren werden und euch viele schöne Dinge entgehen werden, da die Technik immer weiter schreitet. So ist es in naher Zukunft zum Beispiel möglich komplette Video Spiele im Browser spielen zu können und das ohne Abstriche in der Grafik zu machen.
Zum Abschluss möchte ich euch noch ein paar Links ans Herz legen
- http://browser-update.org/de/update.html
- http://www.updatebrowser.net/
- Chrome ohne Google heißt „Iron“ http://www.srware.net/software_srware_iron_download.php